Vor elf Tagen hat die Zeit Online mit einem kleinen Hackday ihr Content-API gelauncht. Die Zeit Online ist damit wohl die erste deutsche (Wochen-)Zeitung, die eine solche Programmierschnittstelle anbietet. International bieten z. B. der britische Guardian, die New York Times und USA Today einen ähnlichen Zugang zu ihren Inhalten an. Eine ausführliche Liste findet sich hier.
Da ich a) leider nicht beim Hackday in Berlin dabei sein konnnte und b) keine Idee für einen "Hack" hatte, hatte ich zunächst nur etwas mit dem API Explorer herumexperimentiert. Mein erster Eindruck war durchaus positiv, und bereits in den ersten Tagen wurden die ersten Apps geschrieben, die auf die Inhalte der Zeit zugreifen. Gelungene Beispiele sind etwa diese Visualisierung von Zeit-Artikeln auf einer Weltkarte oder diese Autorensuche in Sozialen Netzwerken.
Kurze Zeit später spülte mein Feedreader dann diesen Comicstrip herein, gezeichnet von Randall Munroe für seinen populären und genialen Webcomic xkcd. Im "Calendar of Meaningful Dates" zeigt die Größe eines Datums an, wie häufig es in englischsprachigen Büchern seit dem Jahr 2000 genannt wurde. Als Quelle gibt Munroe den Google Books Ngram Viewer an, mit dessen Hilfe sich übrigens auch Abfragen über deutschsprachige Bücher durchführen lassen.
Mir war sofort klar, dass sich ein solcher Kalender mit dem Zeit API nachbauen lassen müsste - und das sogar mit "Live-Daten". Also habe ich mich in den letzten Tagen zwischendurch daran gemacht, diese Idee umzusetzen. Die Anwendung, die auf Symfony2 basiert, fragt im Hintergrund (per Cronjob) bei der Zeit nach Artikeln, die ein Datum - z. B. "23. Mai" - enthalten, und speichert die Anzahl der Treffer. Anhand dieser wird nun die Kalenderdarstellung berechnet. Natürlich werden die Resultate gecachet, um die Server der Zeit zu schonen  Und so sieht das Ergebnis aus, das unter http://calendarofmeaningfuldates.sperrobjekt.de/ zu finden ist:
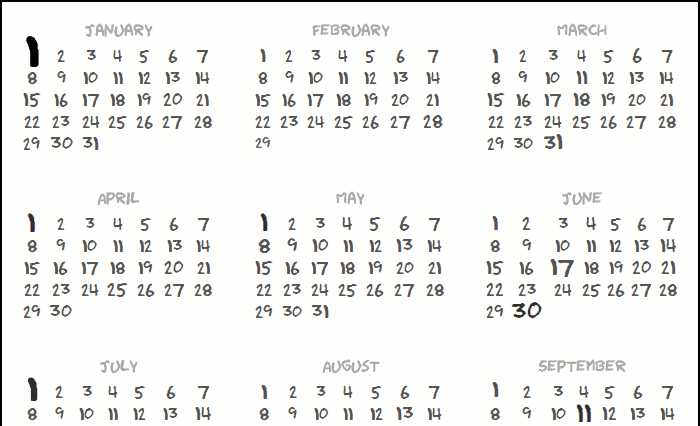
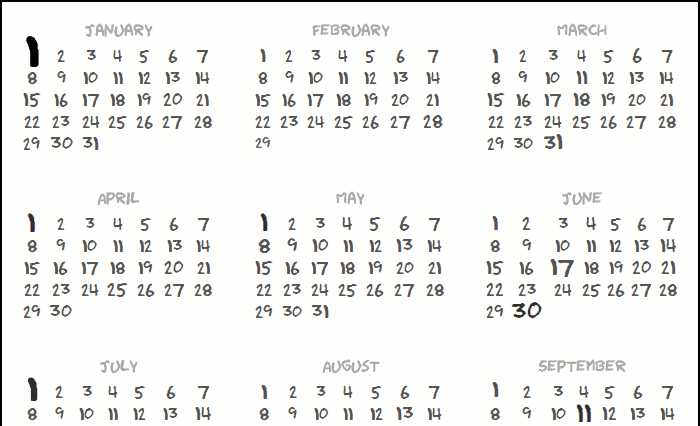
Und so sieht das Ergebnis aus, das unter http://calendarofmeaningfuldates.sperrobjekt.de/ zu finden ist:

Das ist natürlich nicht ganz so hübsch wie der handgezeichnete xkcd-Comic, dafür aber aktueller. Fährt man mit der Maus über ein Datum, wird rot die zugehörige Anzahl der Treffer angezeigt. Ein Klick leitet auf die Suchergebnisse bei Zeit Online weiter. Warum dort dann jeweils etwas mehr Treffer erzielt werden, kann ich nicht nachvollziehen; das Verhältnis der Daten untereinander scheint aber zu stimmen. Weil die Anwendung eben ein schneller "Hack" ist, sind solche Kleinigkeiten IMHO zu verschmerzen.
Die Ergebnisse sind übrigens auch ganz interessant: Am häufigsten genannt wird der 1. Januar, wie überhaupt der erste und letzte Tag jedes Monats häufiger auftaucht als die übrigen Tage. Drei Daten stellen eine Ausnahme dar: Der 17. Juni, der 20. Juli sowie der 11. September. Letzterer tritt auch im Original groß hervor. Der 17. Juni war bis zur Wende der Tag der Deutschen Einheit, und das Archiv der Zeit reicht ja zurück bis 1946. Aber was ist mit dem 20. Juli? Hat jemand für dieses Datum eine Erklärung? Mir ist bisher noch keine überragende Begebenheit für diesen Tag eingefallen.
Hier geht's direkt zum Calendar of Meaningful Dates - German ZEIT Edition.