Lokalen Virtual-Host von Android-Gerät aus aufrufen
Momentan dilettiere ich ein wenig an einer responsiven Webseite mit den Mitteln von Bootstrap herum. Klappt ganz gut, besonders dank des Device Mode der Chrome Dev Tools. Dazu heißt es aber auch:
Warning: Device Mode gives you a close approximation as to how your site will look on a mobile device, but to get the full picture you should always test your site on real devices. DevTools can't emulate the performance characteristics of mobile devices, for example.
Ich soll mir die Seite also auch auf einem echten Smartphone bzw. Tablet ansehen. Aber wie komme ich vom mobilen Endgerät an den Webserver, der bei mir lokal auf meinem Entwicklungsrechner (im folgenden einfach "Computer") liegt? Klar, die IP würde helfen, wenn ich nicht mehrere Virtual Hosts angelegt hätte. Klar, ich könnte jedem Virtual Host einen eigenen Port zuweisen oder ähnliches.
Was aber viel besser funktioniert und gar nicht so viel Aufwand bedeutet, ist ein weiteres Feature der Chrome Dev Tools: Remote Debugging Android Devices.
Dafür benötigen wir eigentlich nur ein USB-Kabel, um das Smartphone mit dem Computer zu verbinden, und einen lokalen Proxy (z.B. Squid) auf dem Computer.
Voraussetzungen
Wie oben geschrieben, liegt meine Anwendungen in einem Verzeichnis, auf das der Apache-Webserver über einen Virtual Host zugreift.
<VirtualHost *:80>
ServerName example.local
DocumentRoot /var/www/vhosts/example.local/httpdocs
<Directory /var/www/vhosts/example.local/httpdocs>
DirectoryIndex index.html index.php
...
</Directory>
...
</VirtualHost>
Ein entsprechender Eintrag in der /etc/hosts ist vorhanden:
127.0.0.1 example.local
Im Browser auf dem Computer ist die Application über http://example.local/ erreichbar. Auf dem Smartphone funktioniert diese URL natürlich erstmal nicht. Installieren wir also auf dem Computer zunächst einmal
Squid
Unter Ubuntu squid zu installieren, ist einfach:
$ sudo apt install squid
Squid lausch dann standardmäßig auf Port 3128. Jetzt müssen wir auf dem Smartphone das
USB Debugging aktivieren
USB Debugging auf einem Android-Gerät ist über die Developer Options möglich, die unter Umständen erst aktiviert werden müssen. Auf meinem Tablet mit LineageOS z.B. geht das, indem man in den Einstellungen sieben Mal auf die Build Number des Systems tippt. In den Entwickleroptionen kann dann Android-Debugging bzw. USB-Debugging aktiviert werden. Nun geht es weiter in den
Chrome Dev Tools
 Auf dem Computer in Chrome ist ein neuer Tab zu öffnen und
Auf dem Computer in Chrome ist ein neuer Tab zu öffnen und chrome://inspect einzugeben, dort sollte dann direkt der Devices-Reiter offen sein. Zumindest die Checkbox Discover USB devices sollte aktiviert sein.
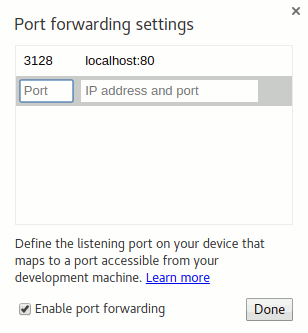
Unter Port forwarding den Standard-Port von squid (3128) eintragen und auf den lokalen Webserver mappen und Port Forwarding aktivieren:
3128 => localhost:80
Ist das Smartphone jetzt über USB an den Computer angeschlossen, sollte es in der Liste der Remote Targets auftauchen samt Hinweis auf die Portnummer :3128. Was jetzt noch eingerichtet werden muss ist der
Proxy auf dem Android-Gerät
Am besten folgt man dazu der Anleitung unter Configure proxy settings on your device. Im Prinzip gilt es, der aktiven WLAN-Verbindung (das Smartphone muss ich gleichen Netzwerk wie der Computer hängen) einen Proxy mitzugeben.
Als Proxy hostname gibt man localhost an, als Proxy port wie oben 3128.
Ergebnis
Jetzt kann ich in jedem Browser meines Android-Geräts example.local eintippen und bekomme die Applikation vom Webserver meines Computers serviert. Änderungen, etwa im CSS, kann ich so nach einem Reload direkt auf dem mobilen Device debuggen. Das ist schon mal ein Schritt weiter als der Device Mode in Chrome, auch wenn sich in der Regel nur Kleinigkeiten unterscheiden.
Bitte nicht vergessen, nach getaner Arbeit den WLAN-Proxy und ggf. das USB-Debugging auf dem Android-Gerät wieder abzuschalten, vielleicht auch den Squid-Proxy anzuhalten und das Port-Forwarding in Chrome zu deaktivieren - je nachdem, wie gründlich ihr seid ![]()
Kommentare
Ansicht der Kommentare: Linear | Verschachtelt
Andreas Kaiser am :
Interessanter Beitrag. Aber wieso entwickelst du nicht auf Plattformen wie cloud9 o.ä.? Da hast du jederzeit die Möglichkeit, deine WP Änderungen zu implementieren und über github oder gitbucket auf deinen Live Server zu deployen. Ohne etwas kaputt zu machen. Ich habe auch immer eine lokale Entwicklungumgebung eingerichtet. Die o.g. Tools nehmen mir aber diesen Aufwand ab und ich kann von überall aus entwickeln und testen. Ohne die Live Installation kaputt zu machen.
Viele Grüße Andreas
Andreas Kaiser schrieb auch: NGINX als Proxy Server für Gunicorn unter Plesk einrichten
Matthias Gutjahr am :
Dafür gibt es mehrere Gründe: U.a. möchte ich nicht ohne meine IDE PhpStorm entwickeln, bei Cloud9 hätte ich zusätzliche Kosten, und bei Kundenprojekten gibt es auch gewisse Einschränkungen, wo der Code liegen soll/darf und wo nicht, etwa in irgendeiner Cloud.
Ich habe schon verschiedene cloudbasierte Entwicklungsumgebungen ausprobiert und finde die Idee auch gut, aber das entspricht einfach nicht meinem aktuellen Dev-Workflow. Obwohl sich z.b. bei https://c9.io/ offenbar einiges getan hat. Ist vielleicht mal wieder einen genaueren Blick wert, daher vielen Dank für den Hinweis!