Ich bin seit einiger Zeit bekennender Rugby-Fan. Insbesondere die All Blacks, das neuseeländische Nationalteam, haben es mir angetan. Als Titelverteidiger treten sie gerade beim Rugby World Cup 2019 in Japan an und haben am vergangenen "Super Saturday" das mit Spannung erwartete Duell gegen Mitfavorit Südafrika mit 23:13 für sich entscheiden können.
Canon, als japanischer Hightech-Konzern, mischt bei der Weltmeisterschaft natürlich mit und stellt für sieben Spiele sogenannte Free Viewpoint Videos her, die mich sehr beeindrucken. Hier habe ich den Versuch von George Bridge zum 8:3 für die All Blacks verlinkt. Ein wunderschöner Spielzug, wie ihn wohl fast nur die Kiwis spielen können. Sieht aus wie aus einem Video-Game, ist aber wirklich so passiert.
Alle Spiele der Rugby-WM werden übrigens auf ran.de live gestreamt, teilweise sogar mit deutschem Kommentar.
Weil es ein sehr informativer und kompetenter Vortrag war, den Peter Kröner beim letzten RheinMainJS-Meetup gehalten hat, und weil ihn unser Gastgeber AOE dankenswerterweise gefilmt, produziert und ins Netz geladen hat, sei an dieser Stelle auf das Video zum Talk "Progressive Web Apps von A-Z" hingewiesen.
Wer nicht live dabei war, sich aber für Progressive Web Apps interessiert, wird hier sicher noch das ein oder andere lernen können. Klare Anguck-Empfehlung!
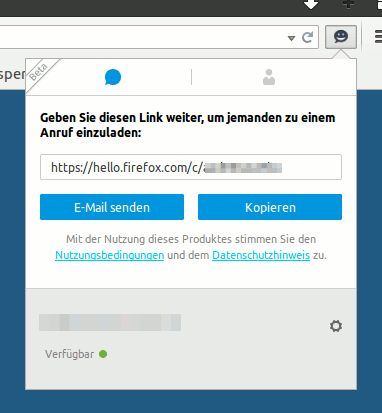
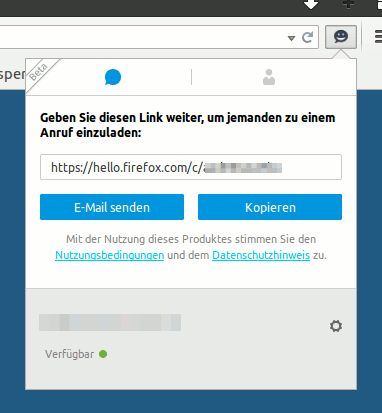
 Seit Version 34 beinhaltet Mozilla Firefox den WebRTC-Client "Hello". Dadurch ist es beispielsweise möglich, Audio- und Video-Chats mit anderen Menschen durchzuführen, wenn deren Browser ebenfalls WebRTC unterstützt.
Seit Version 34 beinhaltet Mozilla Firefox den WebRTC-Client "Hello". Dadurch ist es beispielsweise möglich, Audio- und Video-Chats mit anderen Menschen durchzuführen, wenn deren Browser ebenfalls WebRTC unterstützt.
Ich habe vor kurzem (endlich einmal) "Hello" ausprobiert. Der Videochat hat auf Anhieb funktioniert, die Audio- und Video-Qualität war sehr gut, obwohl sich die Technologie noch im Beta-Stadium befindet. Aus diesem Grund ist allerdings der Client noch etwas rudimentär und bietet noch nicht alle Komfortfunktionen, die von anderen Instant Messengern bekannt sind. Immerhin lassen sich Kontakte bereits in einer Art Adressbuch verwalten, und der eigene Online-Status kann von "verfügbar" auf "bitte nicht stören" gestellt werden.
Vorteile von WebRTC
- WebRTC baut immer verschlüsselte Verbindungen auf, Video- und Audiostream werden verschlüsselt übertragen.
- Der Standard wird bereits von diversen Browsern und Plattformen unterstützt.
- Beim World Wide Web Consortium (W3C) befindet sich WebRTC gerade in der Standardisierungsphase als offener Standard.
- Die Technologie basiert auf HTML5 und JavaScript und kann daher relativ einfach in Web-Applikationen genutzt werden.
- Es wird keine Streamingserver benötigt, zwei Browser können direkt miteinander kommunizieren.
- Prinzipiell ist keine Registrierung bzw. kein Nutzerkonto nötig; es reicht, einen Link weiterzugeben.
Nachteile bitte in die Kommentare, wer hat schon Erfahrungen mit WebRTC gesammelt?
Je stabiler WebRTC wird, desto schneller dürfte sich ein Ökosystem an Diensten und Anwendungen rund um die Technologie entwickeln. Bereits heute gibt es einige Dienste, die auf WebRTC setzen. Ich bin sehr gespannt, was in 2015 und den folgenden Jahren noch alles kommt!
DivX Stage6 is a video sharing platform not unlike YouTube. One of the differences is that users can upload their DivX-encoded videos that can be played in the browser using the DivX Web Player. Now, Stage6 even offers some HTML and Javascript code to include any video in your blog or on your web site. The problem is that this code does not validate. Maybe the JS code does, but I have not tried it because, you know, what if JS is turned off ... I just wanted to do it the plain XHTML way.
People have tried to find a solution that validates, but so far I couldn't find one. Until I came across A Smartass Education's code. It seems to build on earlier solutions for inserting Flash and Quicktime movies, so the author seems to have some experience with the topic. I took the relevant parts from their code and put them on a blank XHTML page. And to my surprise, the video plays in Firefox, IE, and Opera, and the Firefox HTMLTidy extension does not give me any errors. Now how great is that? Still, I'm not sure if this solution really adheres to web standards. Basically, what gives me a headache, is putting one object inside another. I'd be really glad if you gave me feedback on this. Here's the code:
<div style="margin:auto;">
<object classid="clsid:67DABFBF-D0AB-41fa-9C46-CC0F21721616" codebase="http://go.divx.com/plugin/DivXBrowserPlugin.cab" height="240" width="320">
<param name="src" value="http://video.stage6.com/1342802/.divx" />
<param name="custommode" value="Stage6" />
<param name="autoplay" value="false" />
<object type="video/divx" data="http://video.stage6.com/1342802/.divx" height="240" width="320">
<param name="src" value="http://video.stage6.com/1342802/.divx" />
<param name="custommode" value="Stage6" />
<param name="autoplay" value="false" />
</object>
</object>
</div>
And here's what the video looks like (DivX Web Player required):
Update: Markus suggested to add autoplay=false to the original example.
Novell just made my day. I'm still laughing.

There is yet another one that's just as funny. [via]
 Seit
Seit