Als Entwickler verbringe ich viel Zeit mit dem Lesen von Dokumentationen von Software. Ein großer Teil der täglichen Arbeit besteht aus Dingen wie zum Beispiel:
- Eine neue Bibliothek soll ein- oder ein API angebunden werden.
- Das neue Frontend-Framework will kennengelernt werden, außerdem nutzt es TypeScript.
- Welche fortgeschrittenen Konfigurationsmöglichkeiten bietet das Framework, mit dem ich gerade arbeite?
- Und wie war noch gleich die Syntax für das Laden von
Partial Objects in Doctrine?
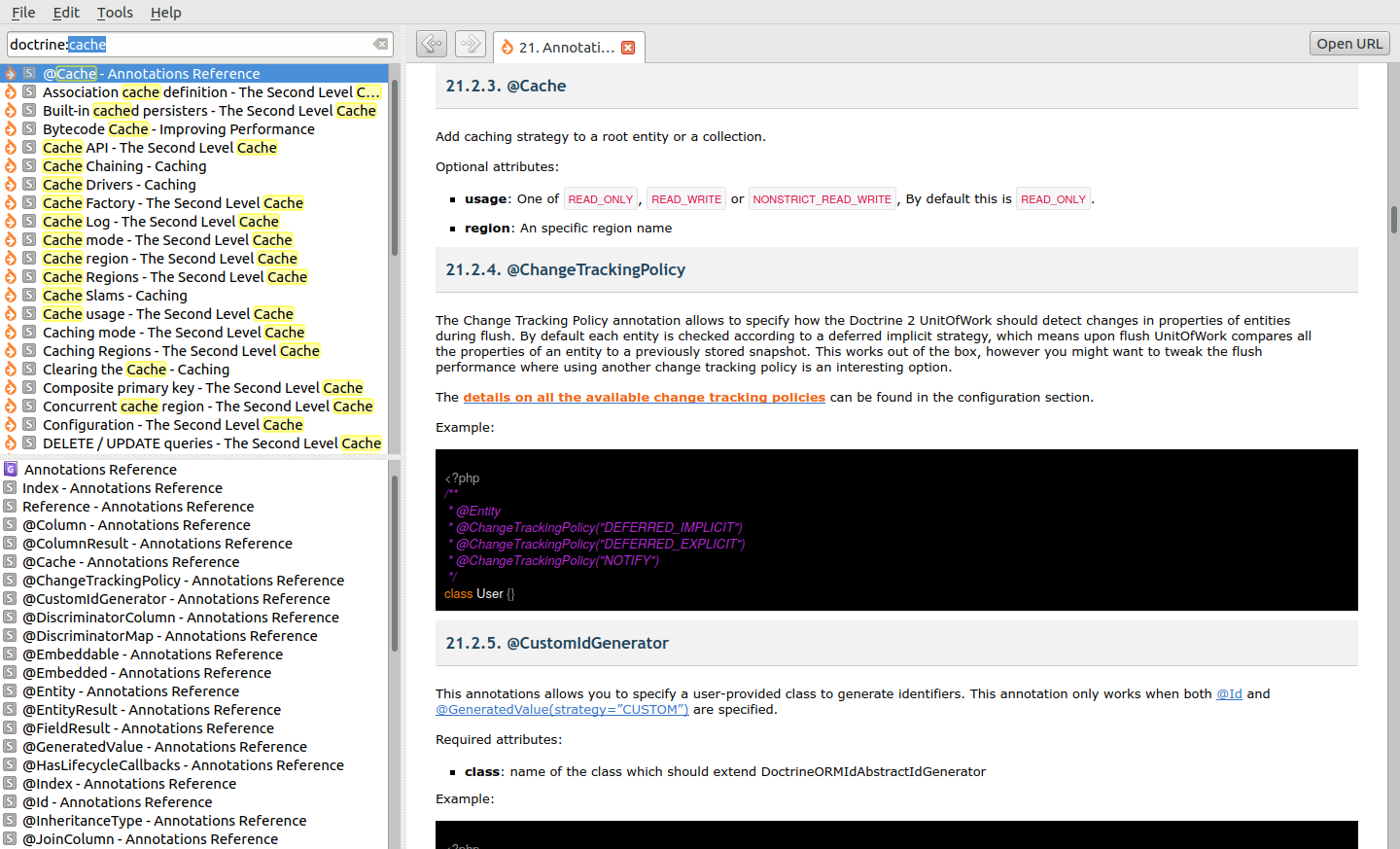
Zwar bietet meine IDE bereits automatisch Code-Vervollständigung für viele gängige Programmiersprachen und Frameworks an, aber oft reicht das eben nicht aus, vor allem wenn ich ein tieferes Verständnis einer Software erlangen möchte. Mit der Zeit wächst dann entweder die Anzahl offener Browser-Tabs (von denen ich sowieso immer zu viele geöffnet habe), oder es entstehen projektspezifische Bookmark-Listen, auf die ich regelmäßig zurückgreife. Dass es auch anders geht, habe ich erst vor kurzem entdeckt.
"Zeal, ein Offline-Browser für Software-Dokumentationen" vollständig lesen
 Seit Version 34 beinhaltet Mozilla Firefox den WebRTC-Client "Hello". Dadurch ist es beispielsweise möglich, Audio- und Video-Chats mit anderen Menschen durchzuführen, wenn deren Browser ebenfalls WebRTC unterstützt.
Seit Version 34 beinhaltet Mozilla Firefox den WebRTC-Client "Hello". Dadurch ist es beispielsweise möglich, Audio- und Video-Chats mit anderen Menschen durchzuführen, wenn deren Browser ebenfalls WebRTC unterstützt.
Ich habe vor kurzem (endlich einmal) "Hello" ausprobiert. Der Videochat hat auf Anhieb funktioniert, die Audio- und Video-Qualität war sehr gut, obwohl sich die Technologie noch im Beta-Stadium befindet. Aus diesem Grund ist allerdings der Client noch etwas rudimentär und bietet noch nicht alle Komfortfunktionen, die von anderen Instant Messengern bekannt sind. Immerhin lassen sich Kontakte bereits in einer Art Adressbuch verwalten, und der eigene Online-Status kann von "verfügbar" auf "bitte nicht stören" gestellt werden.
Vorteile von WebRTC
- WebRTC baut immer verschlüsselte Verbindungen auf, Video- und Audiostream werden verschlüsselt übertragen.
- Der Standard wird bereits von diversen Browsern und Plattformen unterstützt.
- Beim World Wide Web Consortium (W3C) befindet sich WebRTC gerade in der Standardisierungsphase als offener Standard.
- Die Technologie basiert auf HTML5 und JavaScript und kann daher relativ einfach in Web-Applikationen genutzt werden.
- Es wird keine Streamingserver benötigt, zwei Browser können direkt miteinander kommunizieren.
- Prinzipiell ist keine Registrierung bzw. kein Nutzerkonto nötig; es reicht, einen Link weiterzugeben.
Nachteile bitte in die Kommentare, wer hat schon Erfahrungen mit WebRTC gesammelt?
Je stabiler WebRTC wird, desto schneller dürfte sich ein Ökosystem an Diensten und Anwendungen rund um die Technologie entwickeln. Bereits heute gibt es einige Dienste, die auf WebRTC setzen. Ich bin sehr gespannt, was in 2015 und den folgenden Jahren noch alles kommt!
Several sources report that Microsoft will add microformats support to the next version of their internet browser, IE8. The corresponding IEBlog entry doesn't mention microformats, though, so this news still needs confirmation. Anyway, it would be great if microformats gained support from the two major browsers. The upcoming Firefox 3 "Gran Paradiso" will also support microformats, but there is still a discussion going on how microformats will eventually be displayed (sidebar, layers, icons).

 Seit
Seit