JeoPHPardy! PHP Quiz for Fun and Profit
Jeopardy! ist eine US-amerikanische Quizshow, die schon seit 1964 läuft. Die Älteren unter euch erinnern sich vielleicht an den Klon "Riskant!", der Anfang der 90er auf RTL lief. Das Format ist unterdessen auch zur Auflockerung von Tech-Konferenzen beliebt. Seit Jahren erfreut etwa das Hacker Jeopardy die Besucher des Chaos Communication Congress (hier das Video vom 32C3). Und Jeremy Mikola tingelt mit seinem JeoPHPardy von einer PHP-Konferenz zur nächsten.
Auf GitHub habe ich vor einiger Zeit die PHP-Anwendung tpavlek/Jeopardy gefunden, die Troy Pavlek ursprünglich für eine Starcraft-Community programmiert hat. Das Starcraft Jeopardy! wurde übers Internet gespielt, ein Video zeigt sehr schön, wie das aussah.
Ich hatte schon länger mit dem Gedanken gespielt, ein Jeopardy-Quiz für unsere PHP-Usergroup zu basteln, mit richtigen Hardware-Buzzern für mehrere Quiz-Kandidaten auf der Bühne. Als Grundlage dafür bot sich tpavlek/Jeopardy wirklich an, denn ich musste nur wenige Änderungen vornehmen.
Der Clou ist, dass das Skript aus zwei Teilen besteht: Der Server-Part basiert auf ReactPHP und Ratchet, nutzt also einen Event Loop und das Web Application Messaging Protocol zur Kommunikation zwischen den Clients (Browsern) und dem Server. Clientseitig kommt Autobahn|JS zum Einsatz. Das sind alles sowieso schon spannende Komponenten, die immer häufiger zum Einsatz kommen (vielleicht gibt's dazu mal einen gesonderten Blogpost?!).
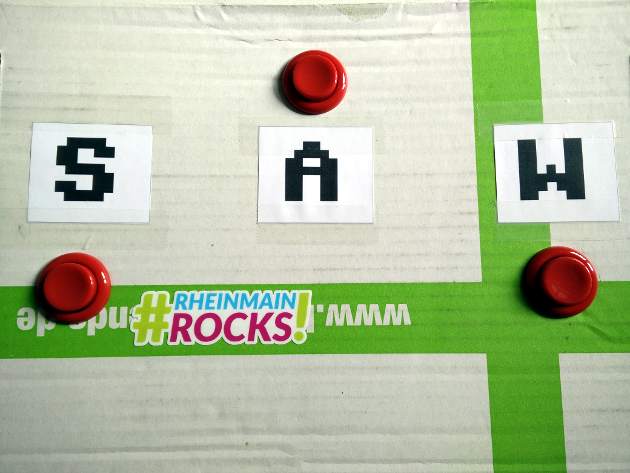
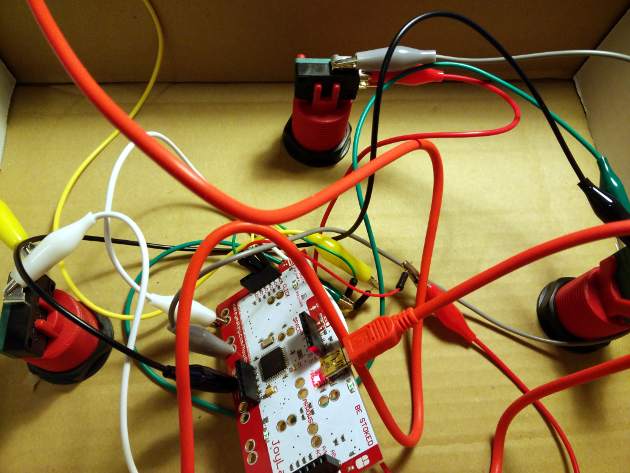
Für den Hardware-Teil meiner Anwendung schoss ich mir günstig ein paar Buttons von SparkFun und baute sie für meinen Prototypen in einen Versandkarton ein. Zwischen Buttons und meinen Rechner hängte ich eine Makey Makey-Platine, ein Arduino-basiertes, Kickstarter-finanziertes Board, das insbesondere Spielesteuerung im Visier hat. Das Makey Makey bietet Anschlüsse, die einzelne Tasten einer Tastatur ersetzen, und an die in der Regel Obst und Gemüse angeschlossen werden. Kein Witz, seht selbst ![]()
MaKey MaKey - An Invention Kit for Everyone from jay silver on Vimeo.
Ich verkabelte statt Gemüse lieber meine Buzzer-Buttons und mappte die Tasten auf Key-Events im Browser, in dem das Jeopardy-Board lief. Das funktionierte relativ schnell und problemlos. Sobald ein Button gedrückt wurde, löste das Key-Event einen Websocket-Call aus dem Browser an den Websocket-Server aus.
Der Server selbst lief nicht auf dem Rechner mit dem Makey Makey-Board, sondern auf einem Spielleiter-Rechner. Damit der Client sich verbinden konnte, mussten sich beide Rechner natürlich im selben Netzwerk befinden. Als Freifunker hat man fast immer noch einen ungenutzten Billig-Router herumliegen, um ad-hoc ein WLAN aufzuspannen. Damit klappte das also auch, wenn kein anderes Netzwerk zur Verfügung stand.
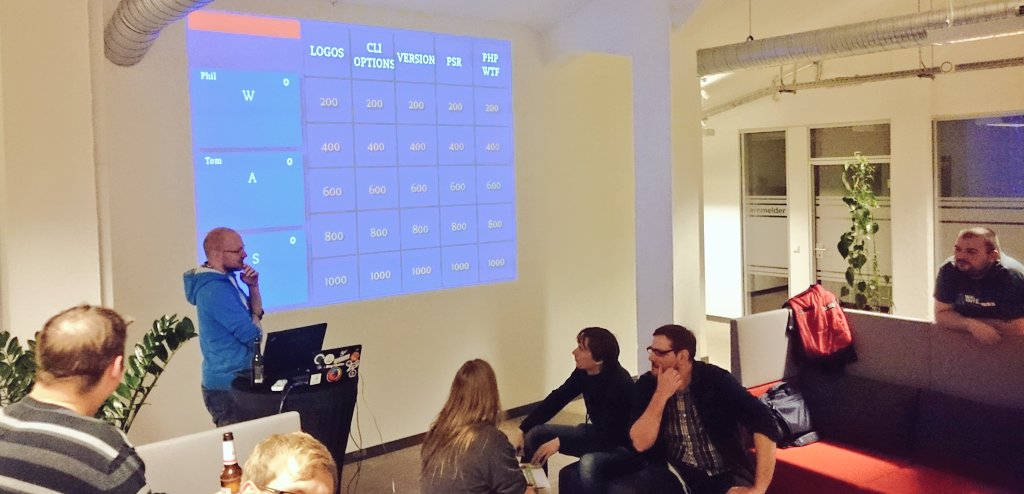
Für den ersten Prototypen verzichtete ich auf Funktionen wie Double Jeopardy! (Verdopplung des Wetteinsatzes) oder Final Jeopardy! (Finalrunde). Diese und einige weitere Features möchte ich aber in Zukunft noch einbauen. Dennoch hatten wir bei der Premiere beim 39. Treffen der PHPUG Rheinhessen sehr viel Spaß!
Tom, on the right, wins a @buzzconfio sticker at @phpugrhh. Note the Arduino-based Jeopardy controller! pic.twitter.com/BL5we9cE8G
— Ben Dechrai (@bendechrai) 2. Februar 2016
Eine Herausforderung, die nicht unterschätzt werden darf, besteht übrigens darin, sich entsprechende Fragen und Antworten auszudenken und diese nach Schwierigkeitsgrad gestaffelt in Kategorien einzuteilen. Aber ich denke, auch das hat ganz gut funktioniert. In Zukunft möchte ich Soft- und Hardware noch erweitern und verbessern und das Setup nicht nur bei unserer UG, sondern bei Interesse auch woanders einsetzen. Mal sehen, wie es weitergeht ![]()



Kommentare
Ansicht der Kommentare: Linear | Verschachtelt